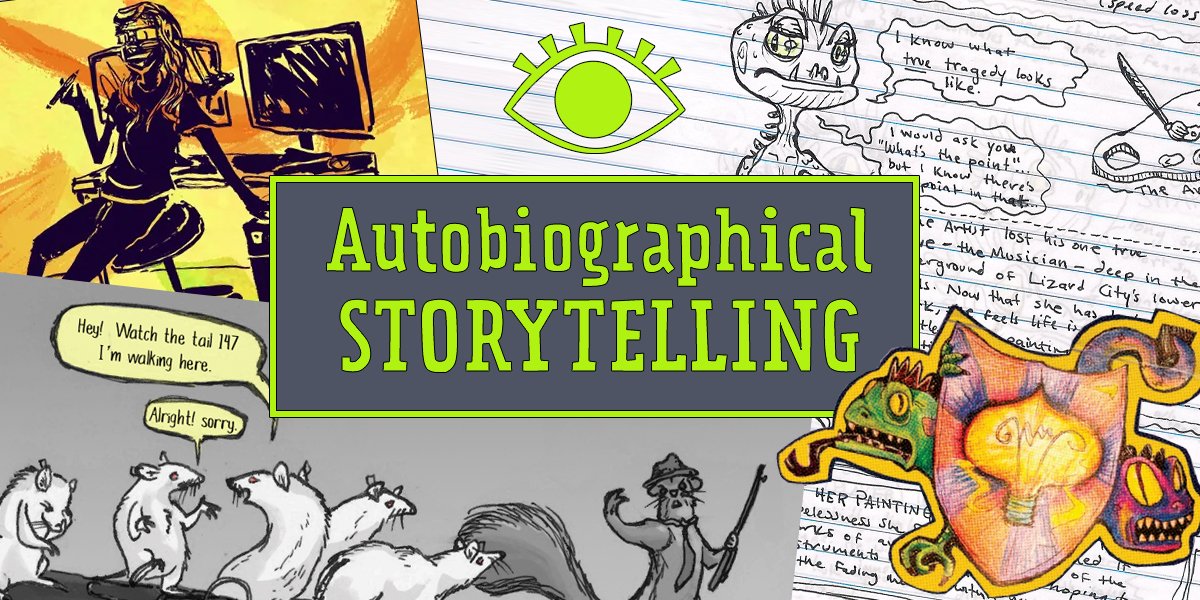
Illustration & Layout Design

Employer: Manchester Craftsmen’s Guild
Website: https://www.mcgyouth.org/
At Manchester Craftsmen’s Guild I used my digital arts expertise to develop project-based lessons for students in an after school setting. In addition to serving as mentor and teacher to students across the Pittsburgh area, I also leveraged my design and illustration skills to create worksheets, templates, and creative class exercises to support students in their journey of self discovery and future-ready growth. Below you can find a collection of some of the worksheets and handouts I created during this time.
Website: https://www.mcgyouth.org/
At Manchester Craftsmen’s Guild I used my digital arts expertise to develop project-based lessons for students in an after school setting. In addition to serving as mentor and teacher to students across the Pittsburgh area, I also leveraged my design and illustration skills to create worksheets, templates, and creative class exercises to support students in their journey of self discovery and future-ready growth. Below you can find a collection of some of the worksheets and handouts I created during this time.
Lesson: “Biology TCG”

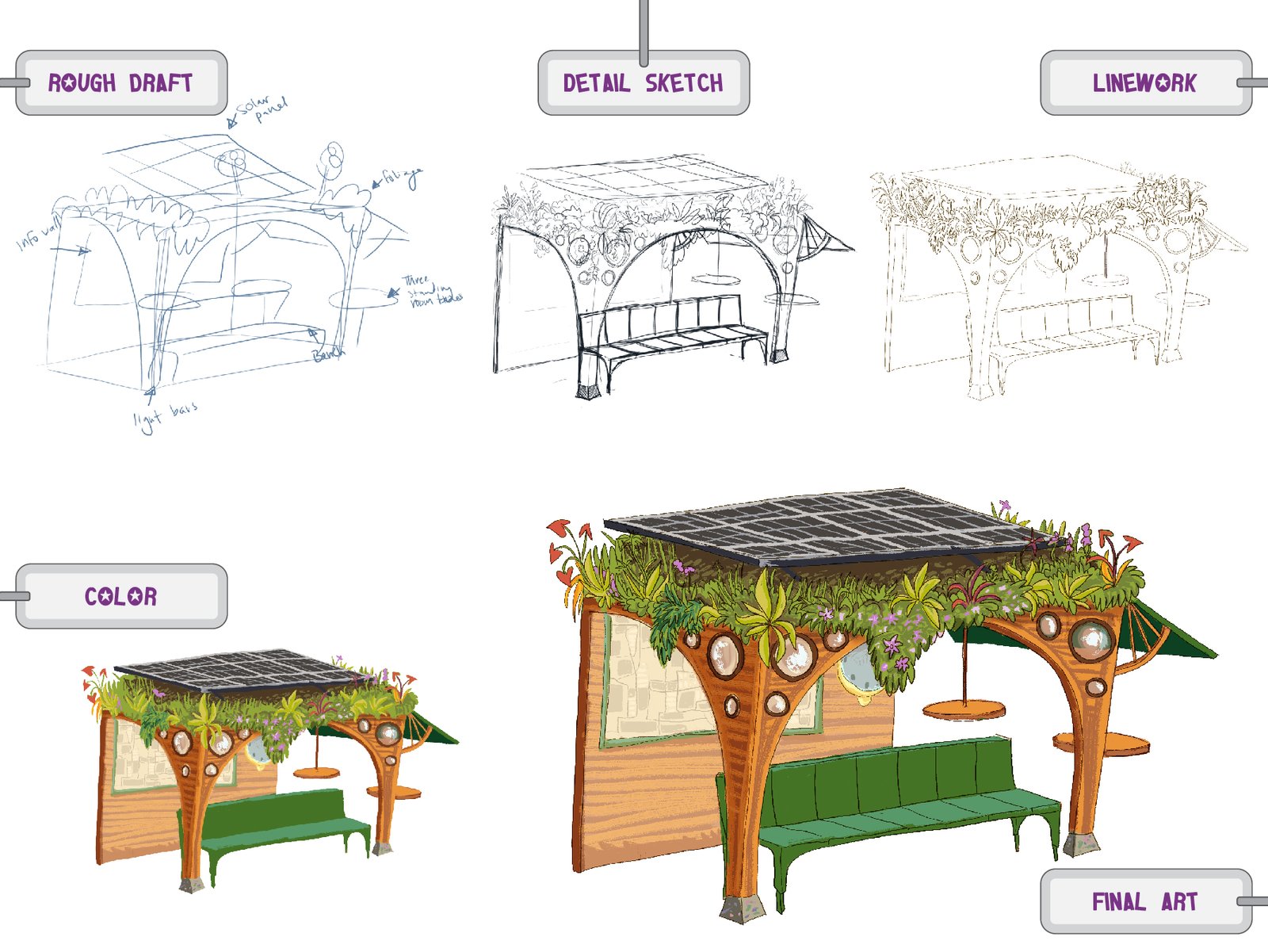
Lesson: “Build a Better Bus Stop”

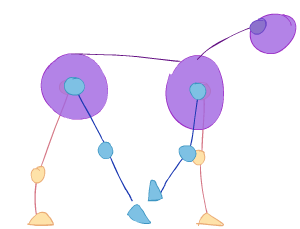
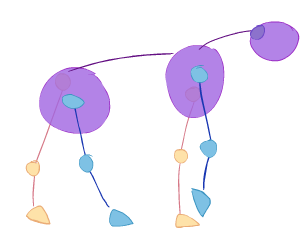
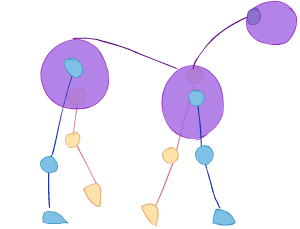
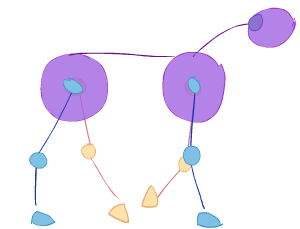
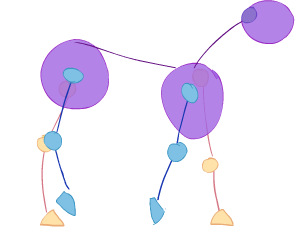
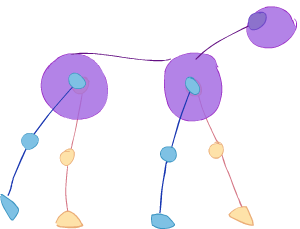
Lesson: “Creature Walk Cycle”









Client: 93 Made Games
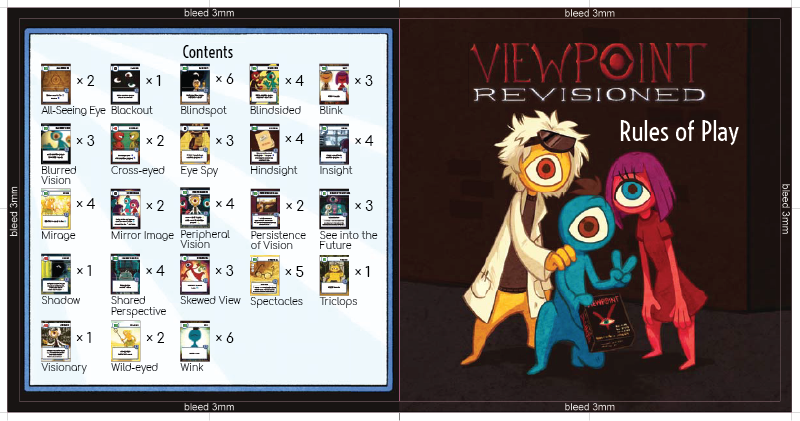
Website: www.viewniverse.fun
Viewpoint is a series of card games developed by Australian-based 93 Made games.
Responsibilities include using the existing illustrations as inspiration for developing and managing all branding assets for the series, including icons, logos, font pairings, prepress compilation and layout, and print-ready export of all materials.
Website: www.viewniverse.fun
Viewpoint is a series of card games developed by Australian-based 93 Made games.
Responsibilities include using the existing illustrations as inspiration for developing and managing all branding assets for the series, including icons, logos, font pairings, prepress compilation and layout, and print-ready export of all materials.



Note: The below cards were illustrated by me as brand/business cards (whereas the illustrations on the cards above were done by another artist)



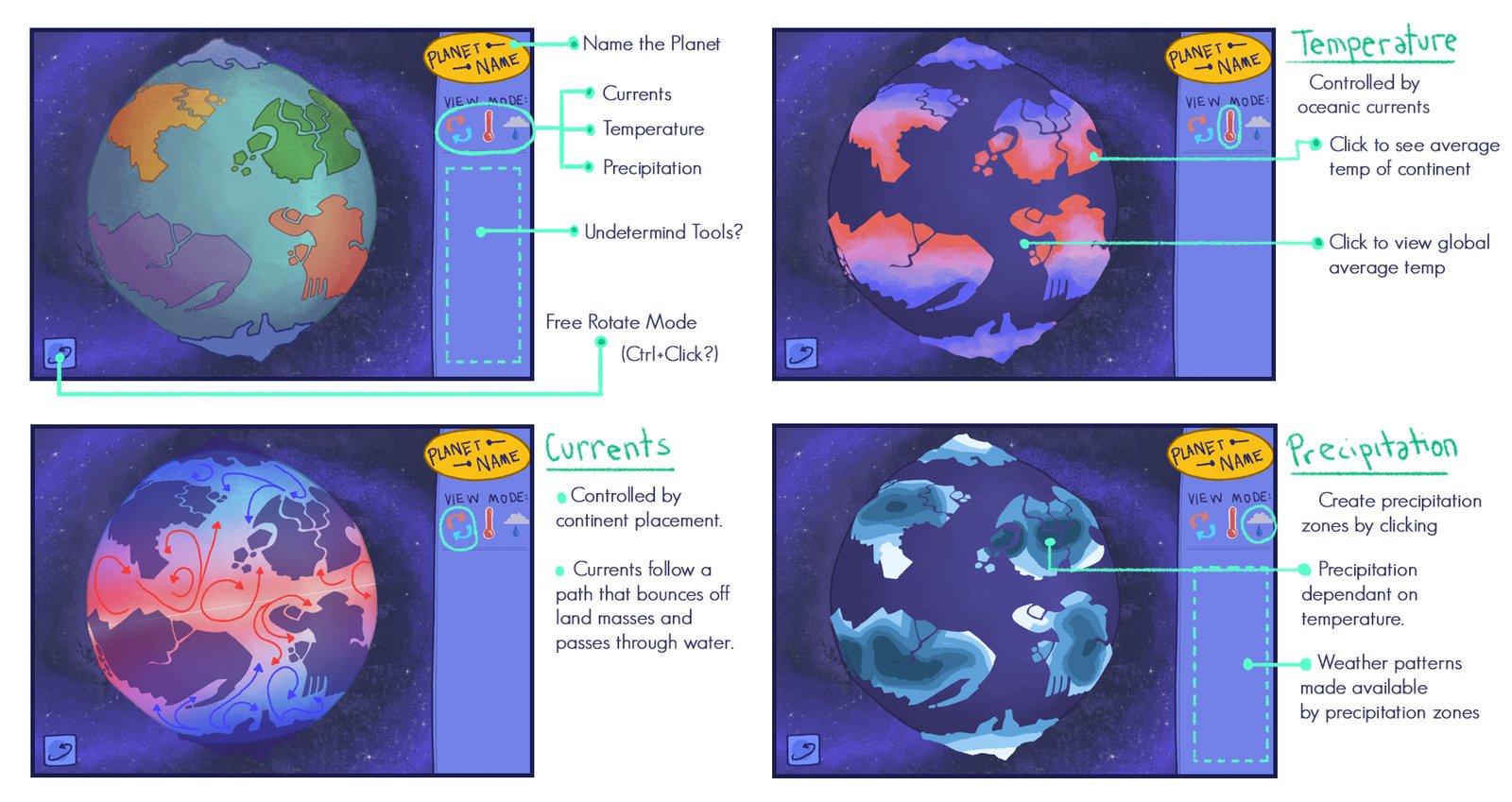
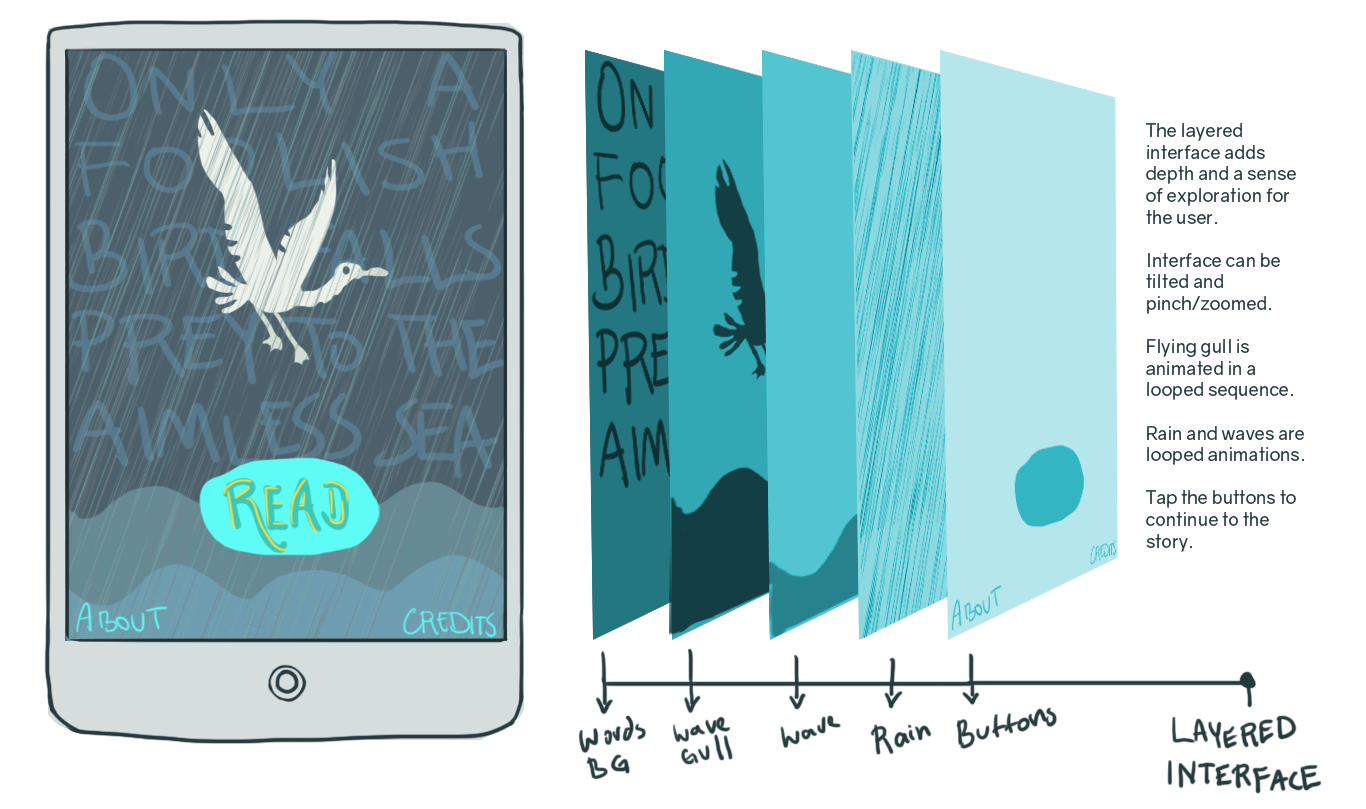
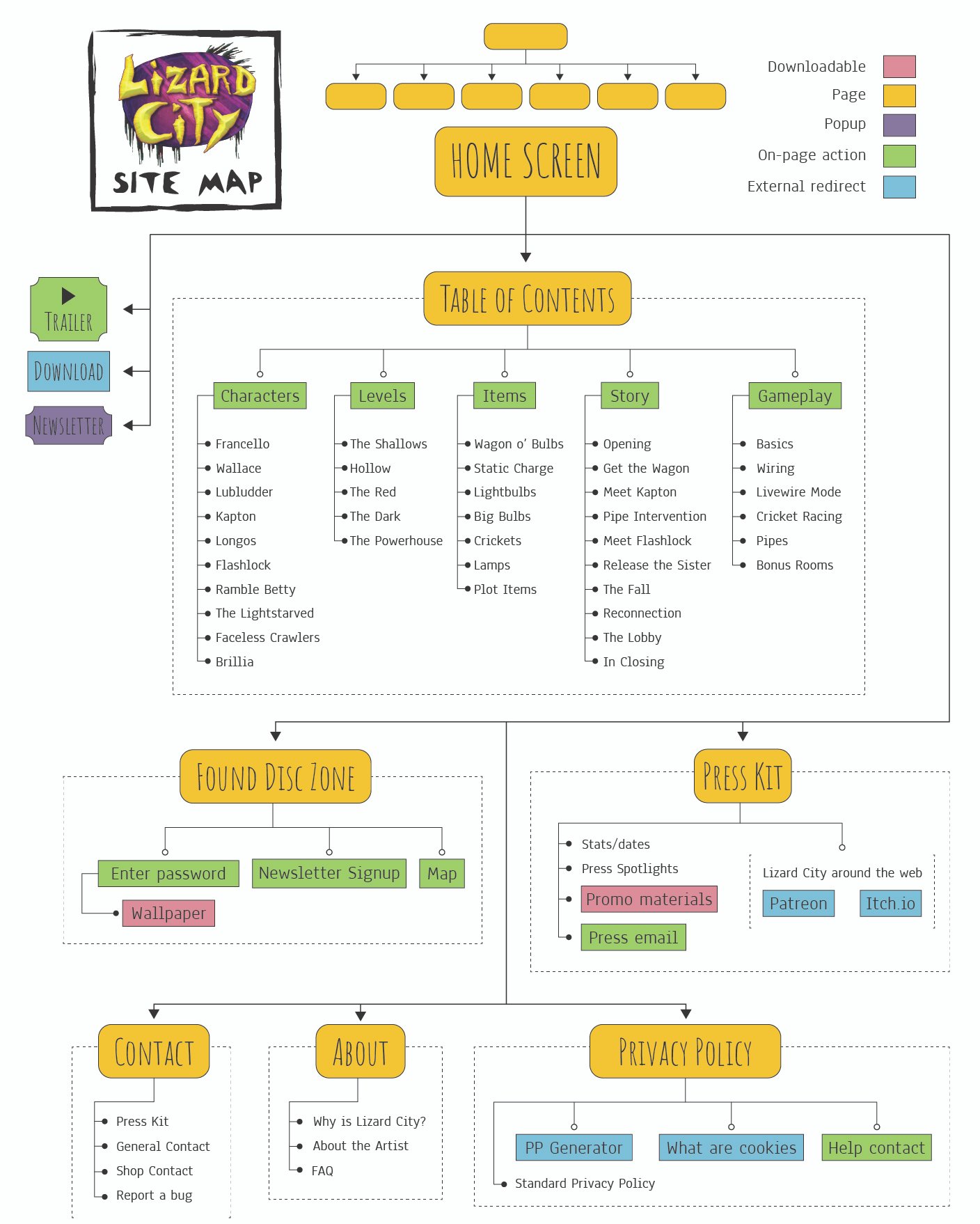
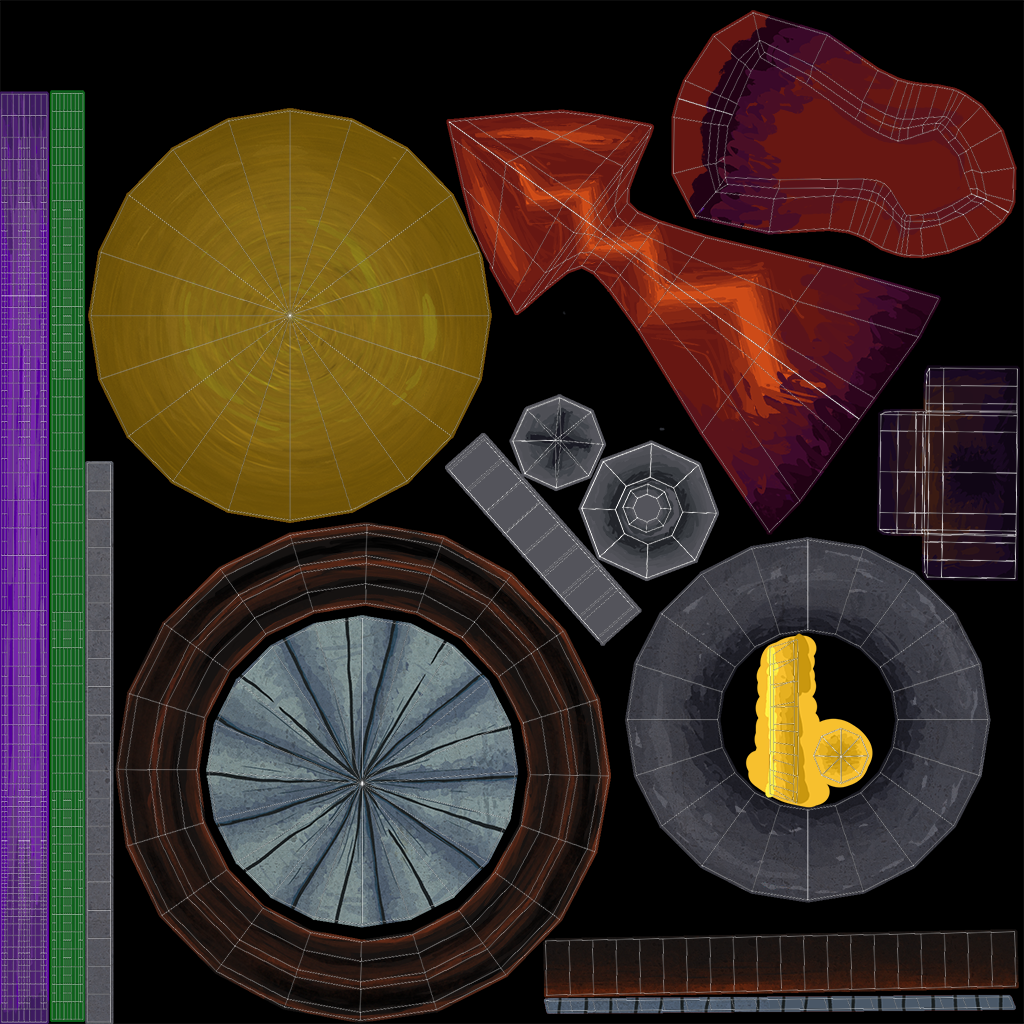
Lizard City is a mixed media retro-style adventure. This is a personal project created entirely by me. Hopefully it gives you a sense of the style and personality I bring to my work. You can learn more about Lizard City at www.lizardcity.net.













Wireframes and Documentation
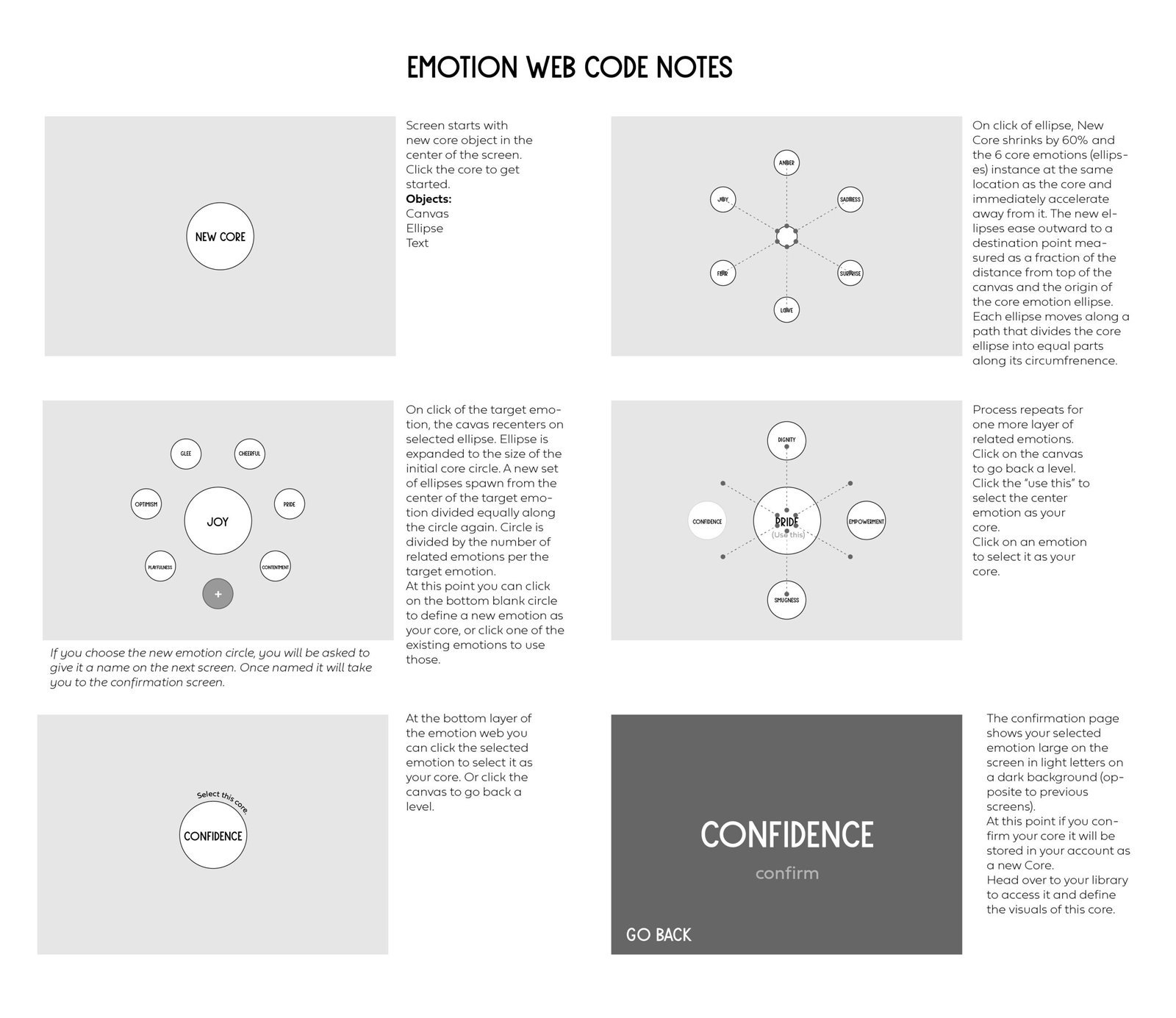
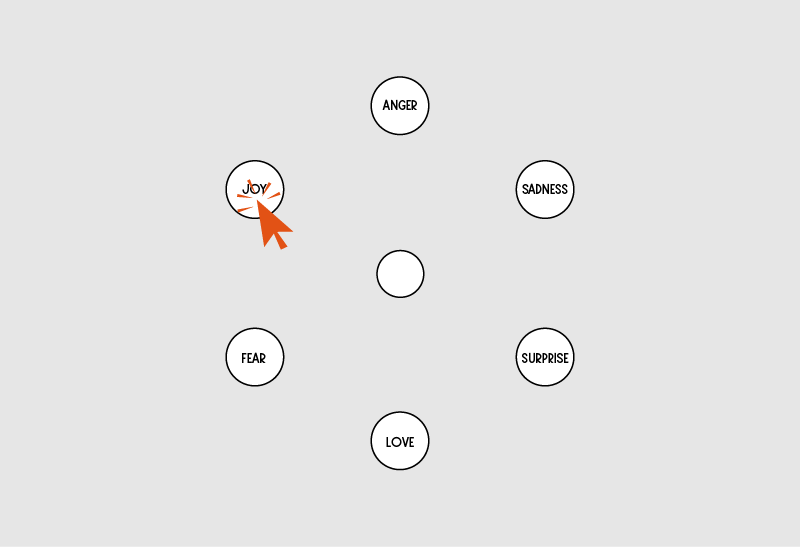
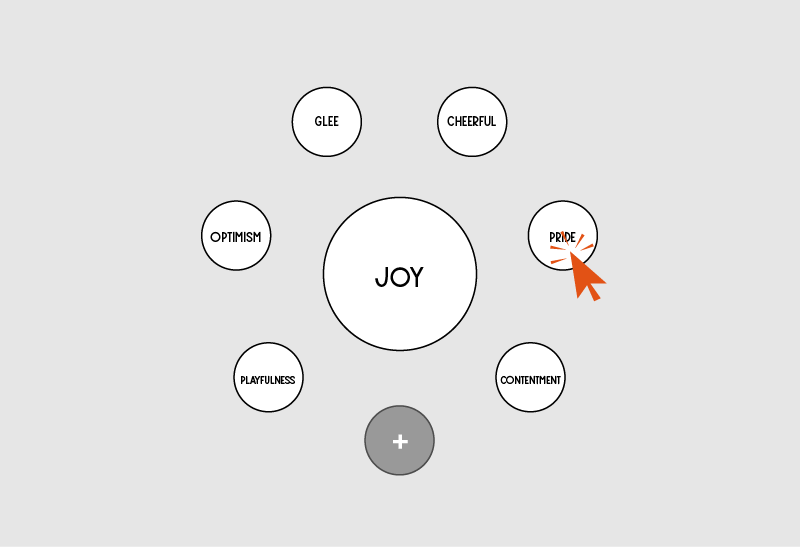
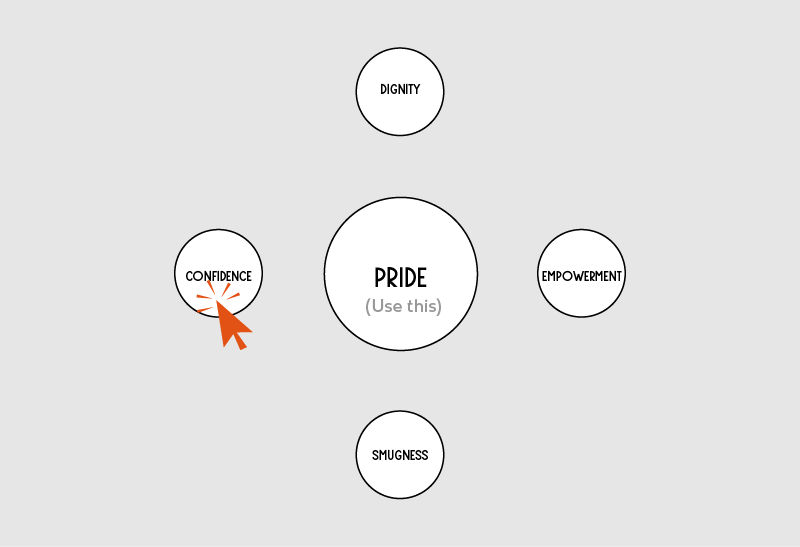
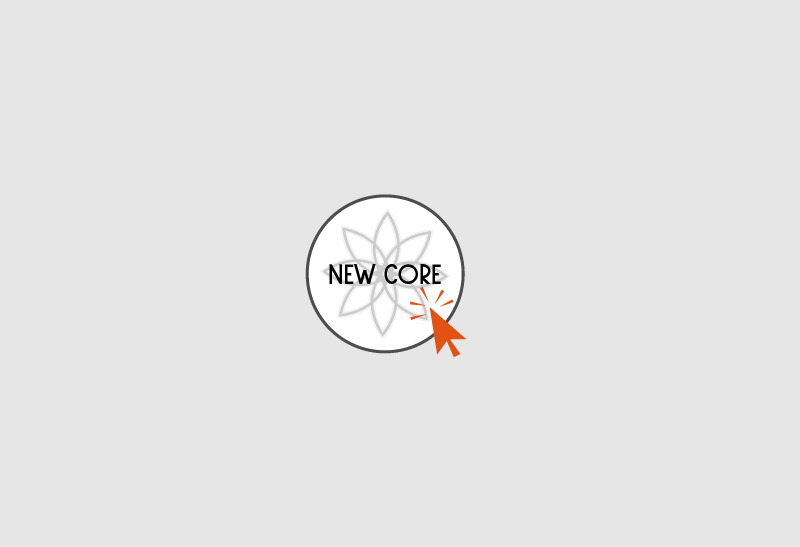
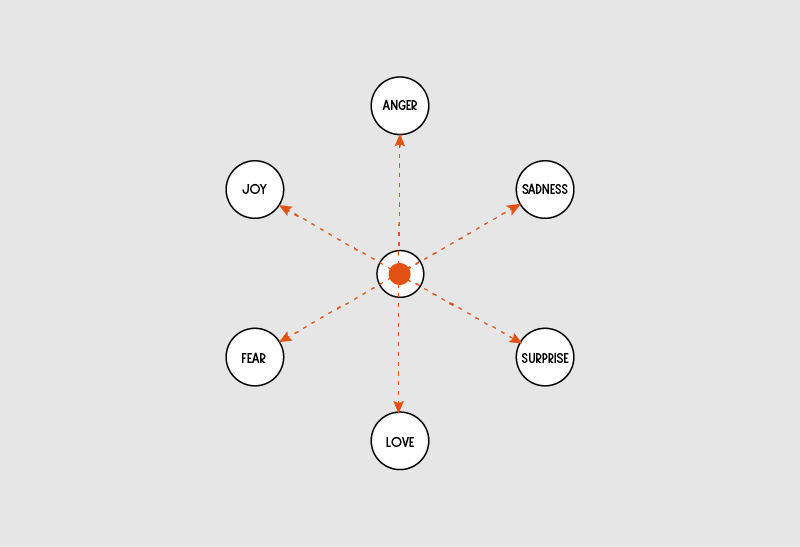
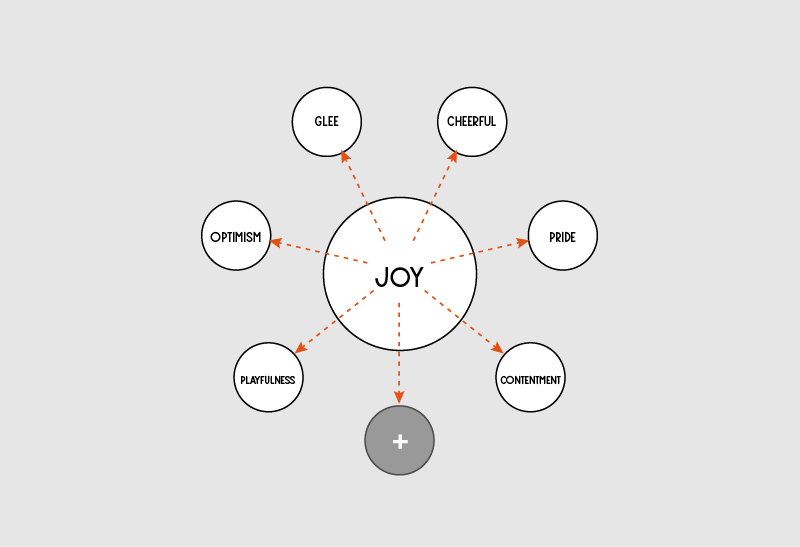
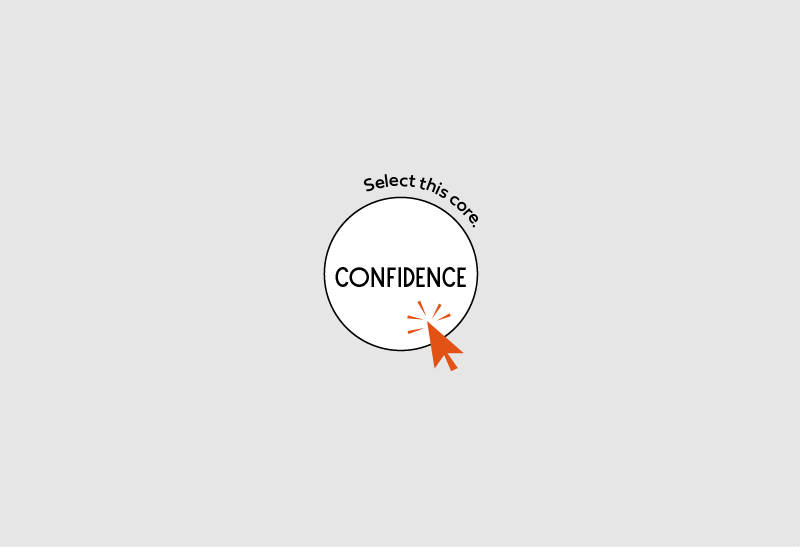
Emotion Web Wireframe





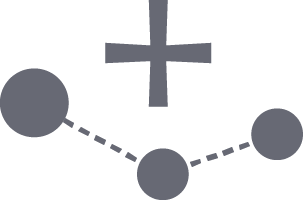
Purpose:
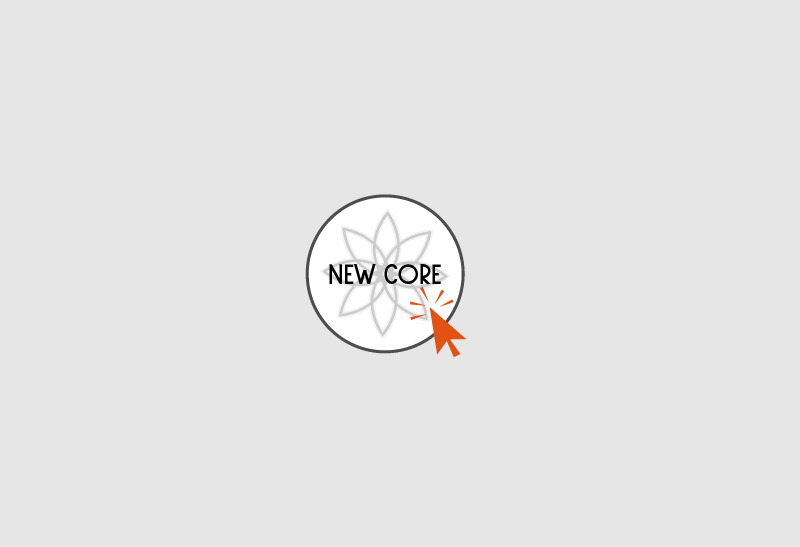
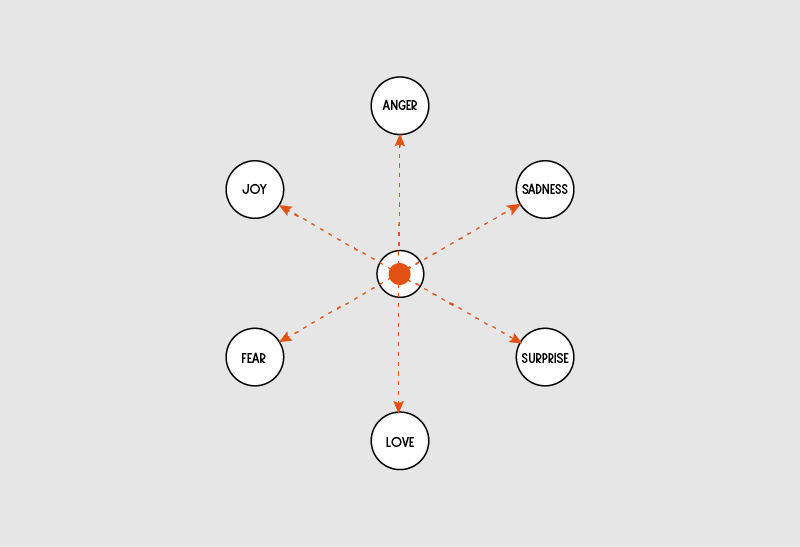
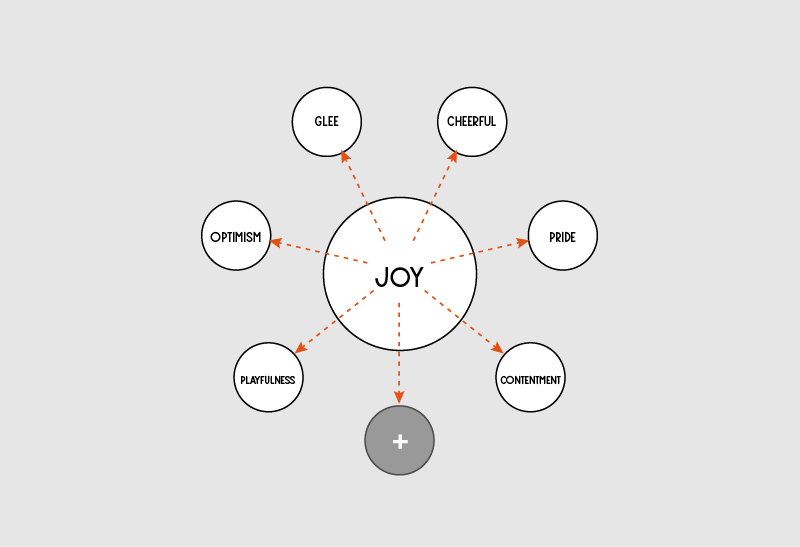
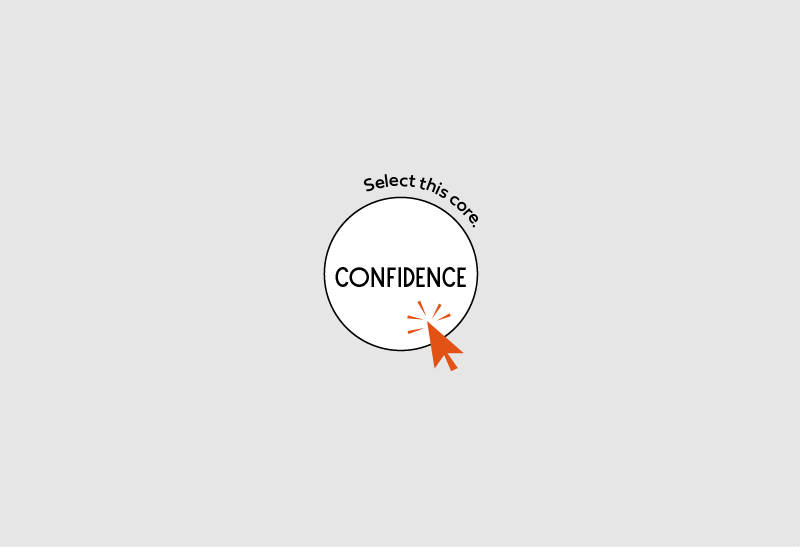
This project is designed to be an exploratory tool for describing emotions. The user discovers related emotions by clicking on them to spawn a new layer of related words.
Like an interactive thesaurus for feelings.
Inspirations:
I was inspired by word web data visualization, similar to tools like Obsidian’s Graph functionality.
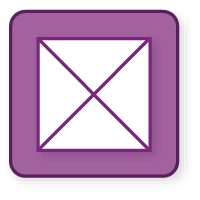
Documentation:
The text outlines the movement of each object on screen as specifically as possible, using the size of the canvas as a reference.
My goal was to create a guide from which the project can be recreated using code.
This project is designed to be an exploratory tool for describing emotions. The user discovers related emotions by clicking on them to spawn a new layer of related words.
Like an interactive thesaurus for feelings.
Inspirations:
I was inspired by word web data visualization, similar to tools like Obsidian’s Graph functionality.
Documentation:
The text outlines the movement of each object on screen as specifically as possible, using the size of the canvas as a reference.
My goal was to create a guide from which the project can be recreated using code.





Emotion Web Wireframe
Purpose:
This project is designed to be an exploratory tool for describing emotions. The user discovers related emotions by clicking on them to spawn a new layer of related words.
Like an interactive thesaurus for feelings.
Inspirations:
I was inspired by word web data visualization, similar to tools like Obsidian’s Graph functionality.
Documentation:
The text outlines the movement of each object on screen as specifically as possible, using the size of the canvas as a reference.
My goal was to create a guide from which the project can be recreated using code.
This project is designed to be an exploratory tool for describing emotions. The user discovers related emotions by clicking on them to spawn a new layer of related words.
Like an interactive thesaurus for feelings.
Inspirations:
I was inspired by word web data visualization, similar to tools like Obsidian’s Graph functionality.
Documentation:
The text outlines the movement of each object on screen as specifically as possible, using the size of the canvas as a reference.
My goal was to create a guide from which the project can be recreated using code.
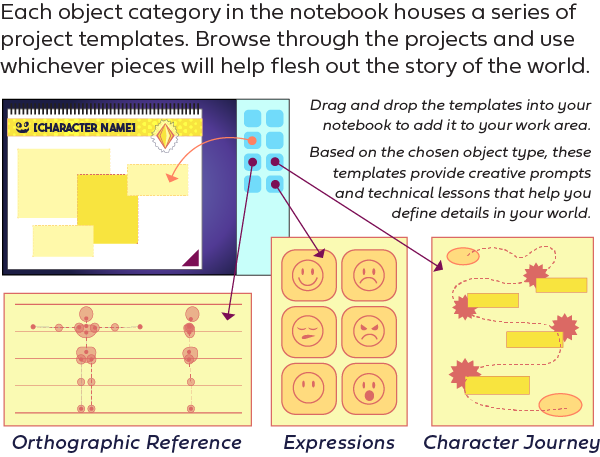
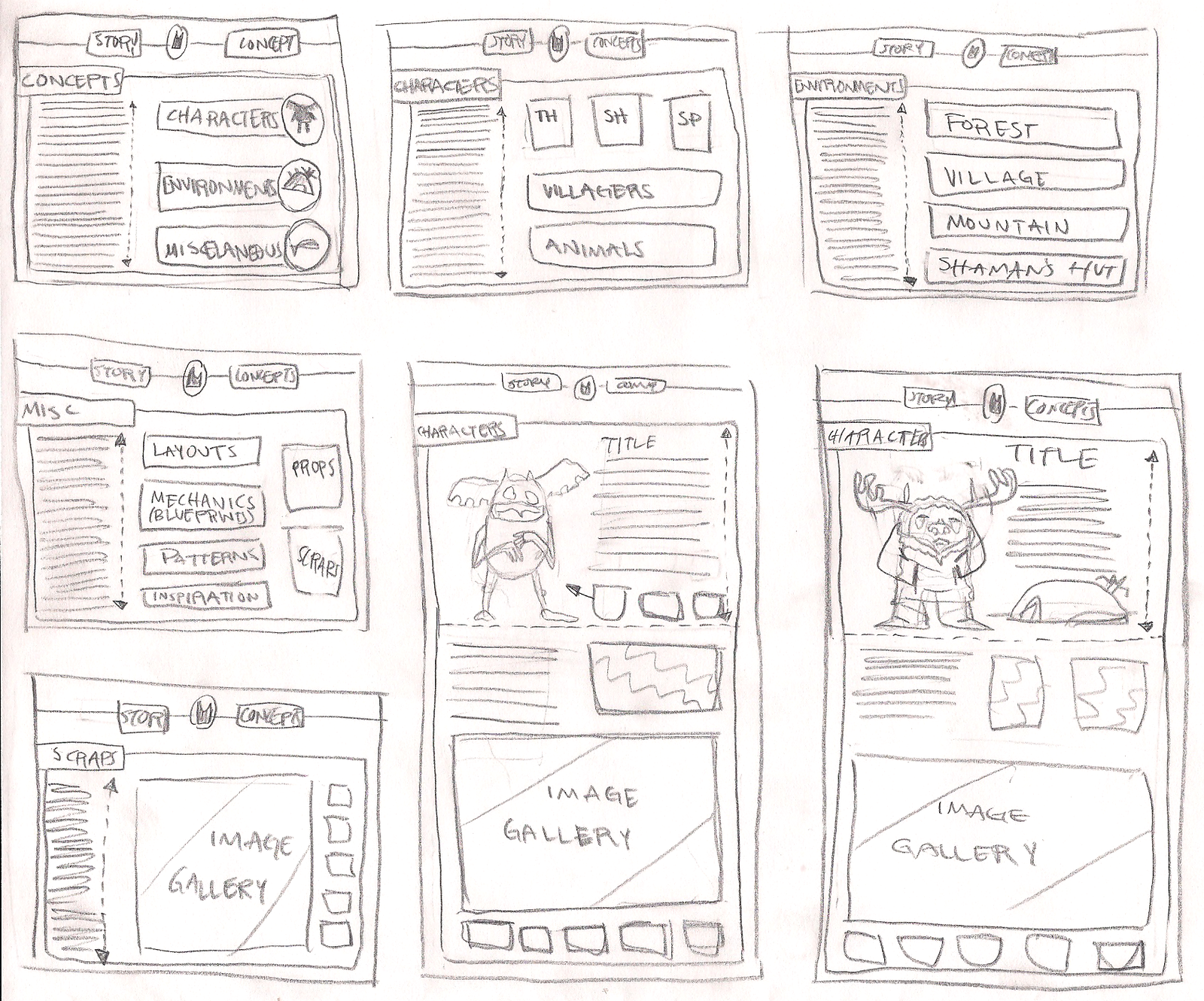
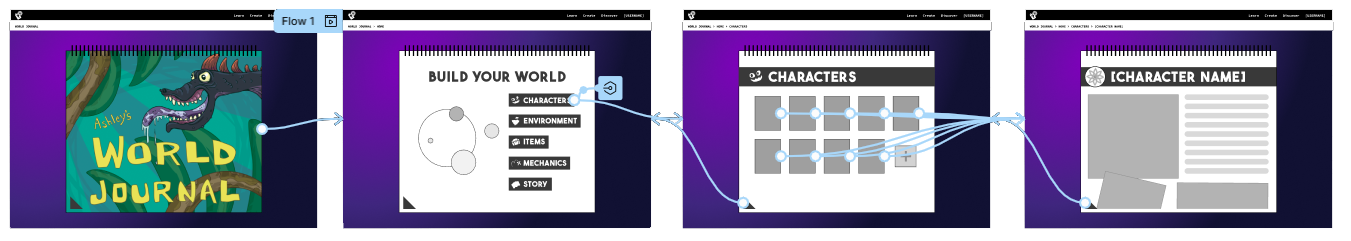
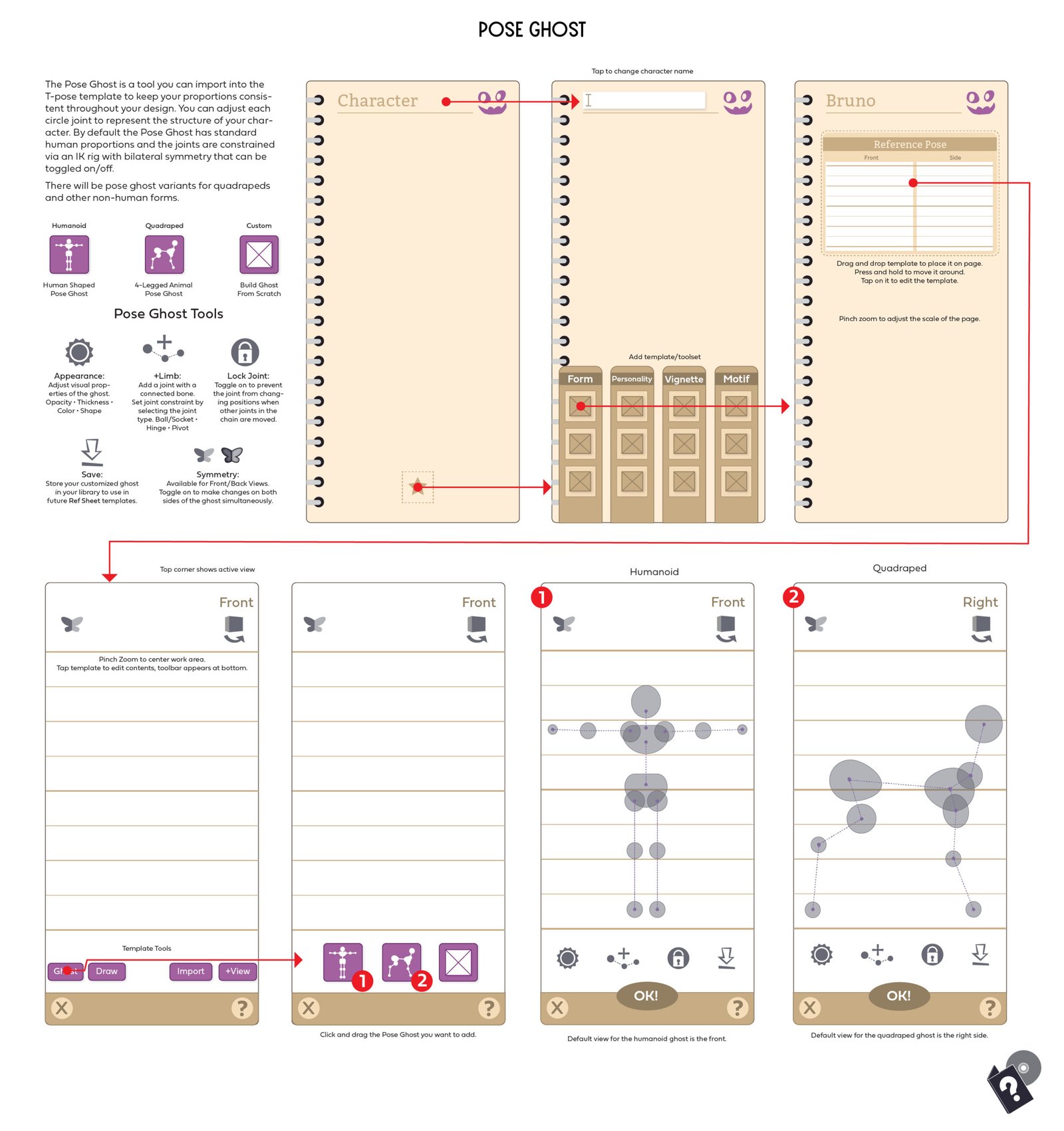
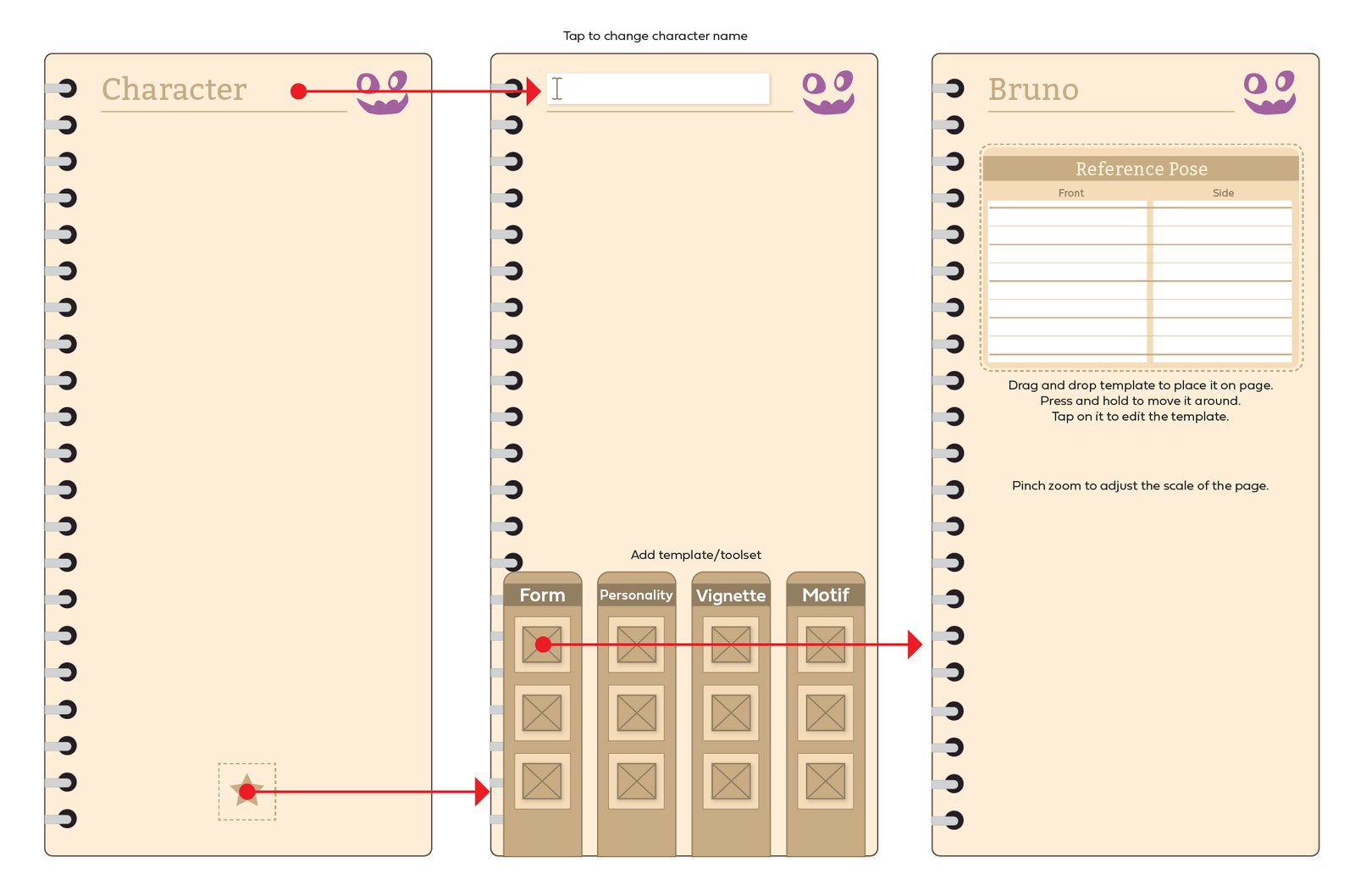
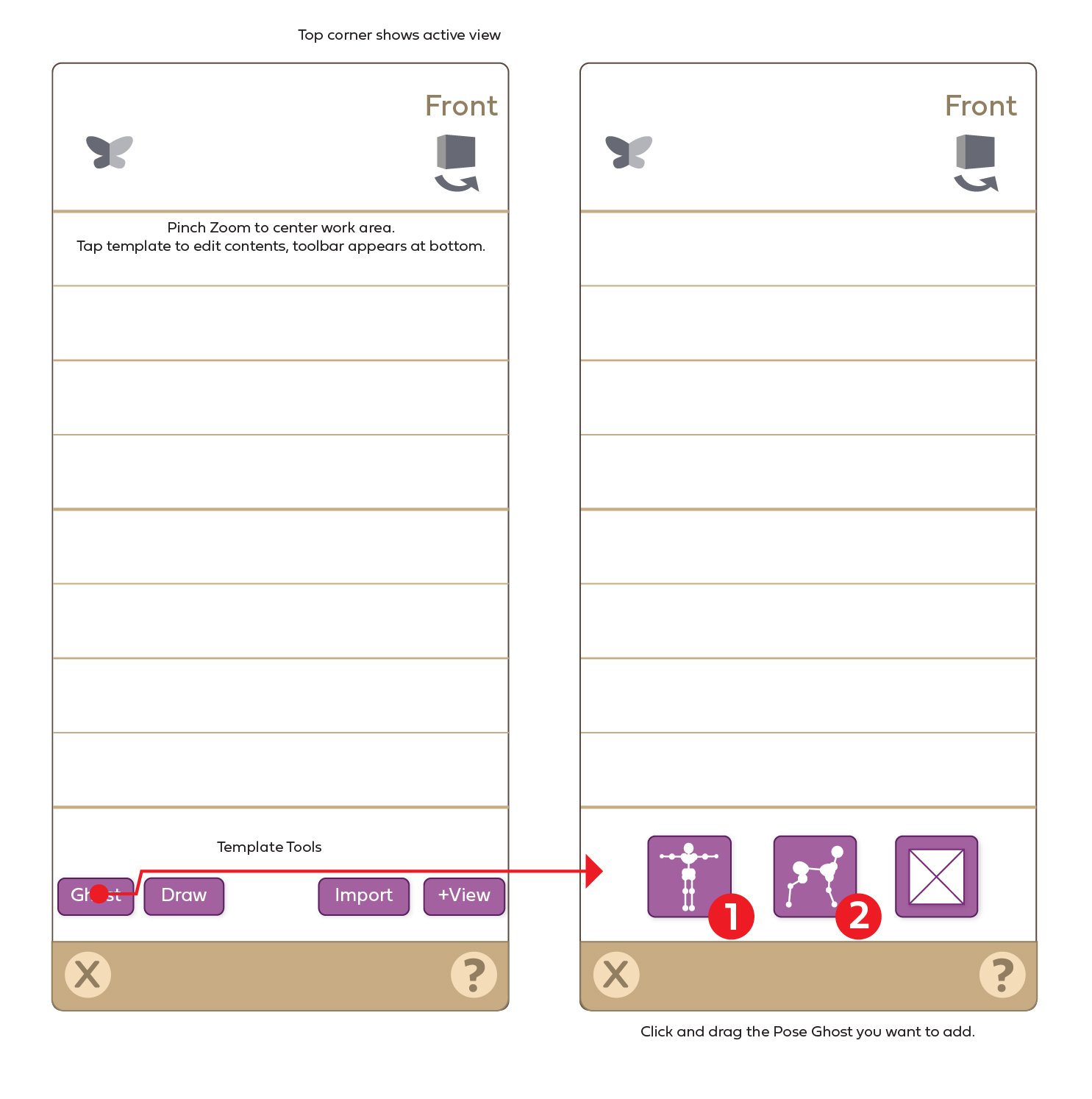
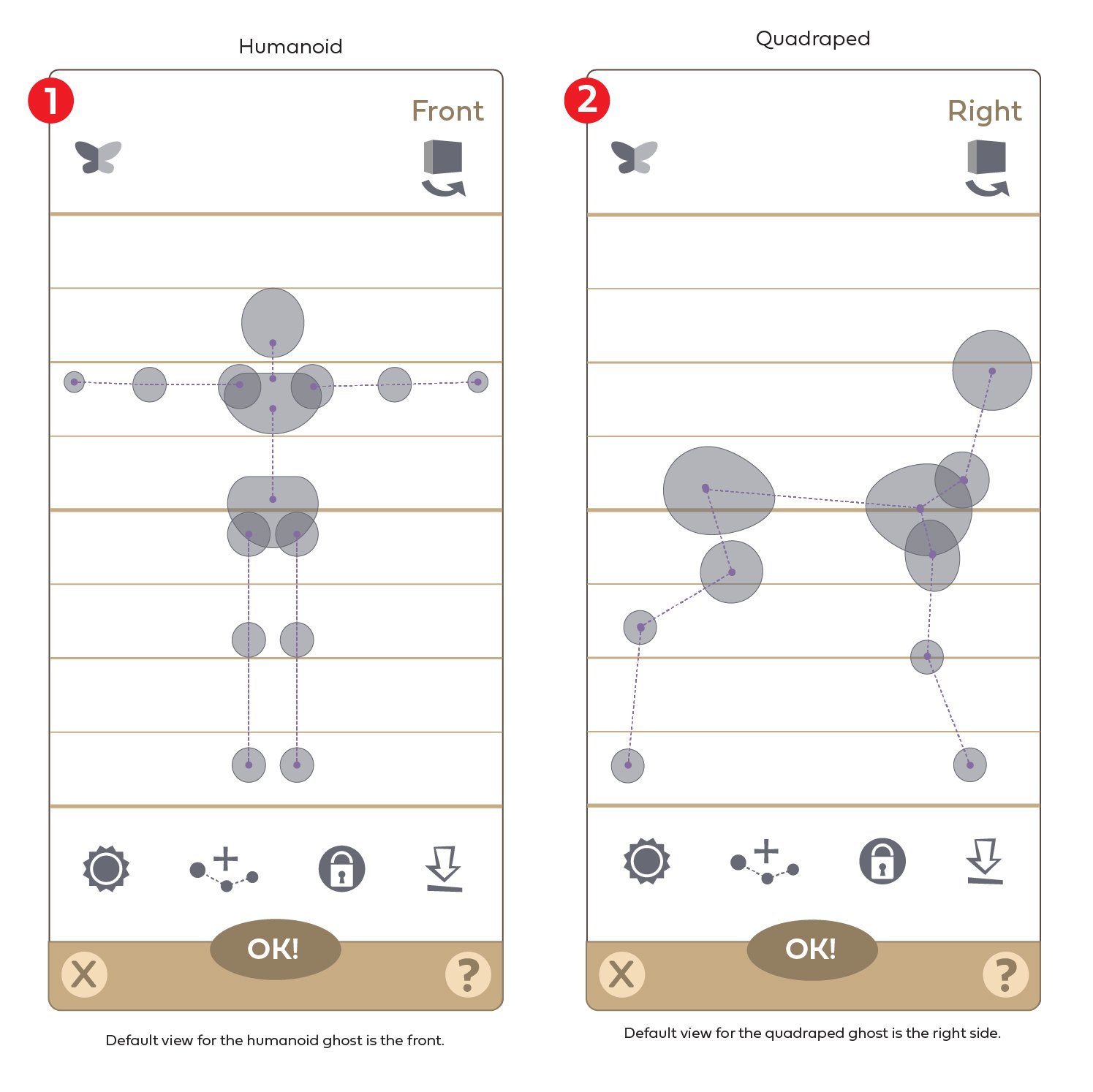
Pose Ghost Wireframe
Purpose:
This wireframe outlines the functionality of adding a “Pose Ghost” template block to a new Character page in a journal.
Inspirations:
I was aiming to make an interface reflective of a physical journal. Inspiration for the functionality and buttons come from 3D design software and drawing tools.
Documentation:
The red arrows indicate clickable paths for the user to take, showing the results of each click/tap on the following screen.
This wireframe outlines the functionality of adding a “Pose Ghost” template block to a new Character page in a journal.
Inspirations:
I was aiming to make an interface reflective of a physical journal. Inspiration for the functionality and buttons come from 3D design software and drawing tools.
Documentation:
The red arrows indicate clickable paths for the user to take, showing the results of each click/tap on the following screen.
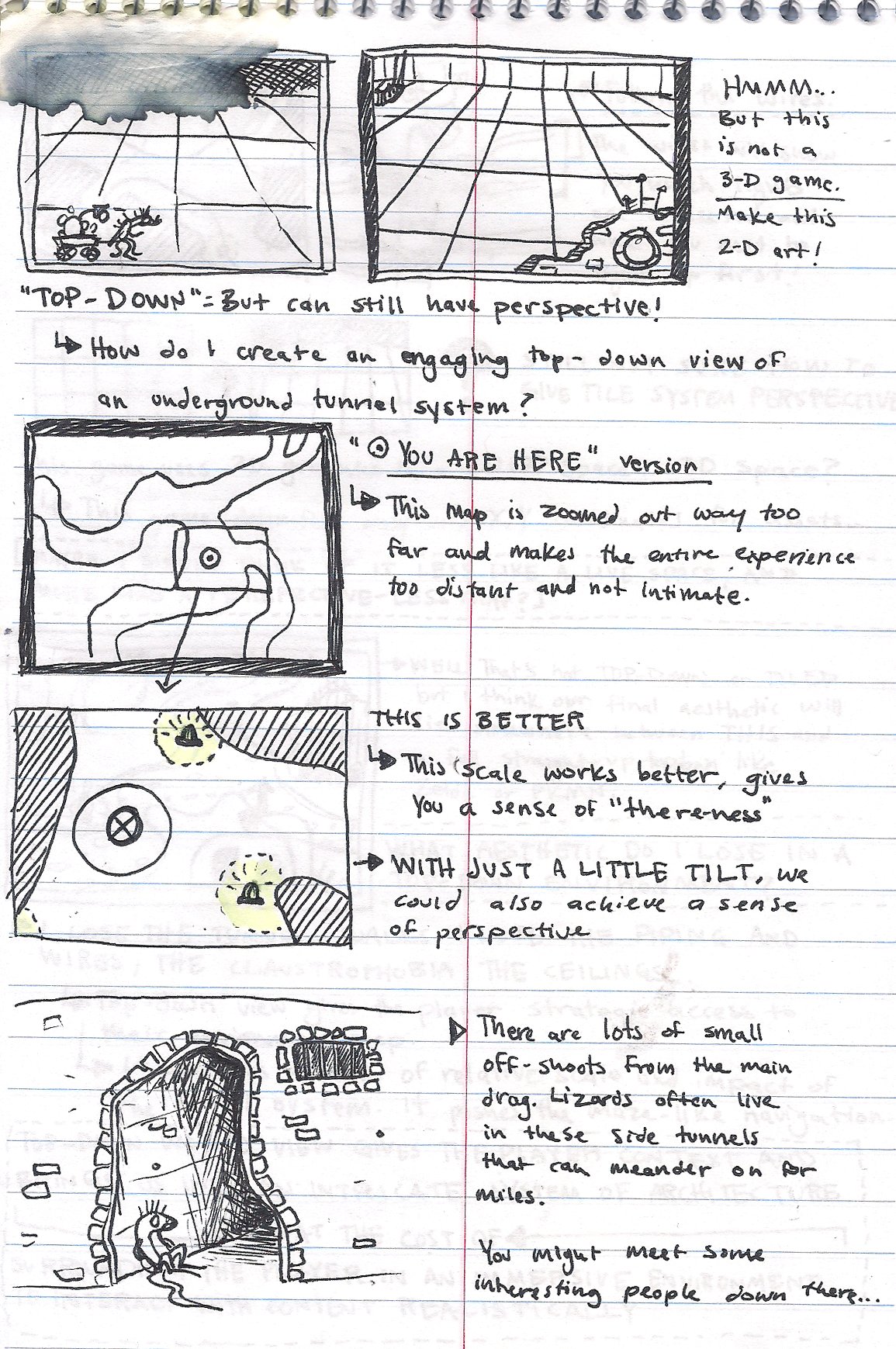
Wireframe Sketchbook